ドットゼロのWebデザイン サイト制作
Webデザイン・コーポレートサイト・
ブランドサイト・リクルート採用サイト・
LP ランディングページ・EC制作
時流に沿ったサイトデザインで 最適なUI/UXを追求します
CONTEMPORARY DESIGN & OPTIMAL UI/UX
CONTEMPORARY DESIGN
& OPTIMAL UI/UX
ユーザーがサイトを訪れた際
ファーストビューからスクロールしてページ遷移をする数秒で
サイト関心度が大きく変動します
だからこそ 私たちはその企業やブランドにしかない魅力をブラウザを通して発信し
ユーザーを惹きつけるサイトデザインを心がけています
そして 唯一無二なデザインに快適なユーザーインターフェイスと
利用者のことを考慮した快適な設計が加味されたサイトこそが
ユーザー満足度の高いサイトだと考えます

Webには具体的にどんなサイトのデザインがあるの?
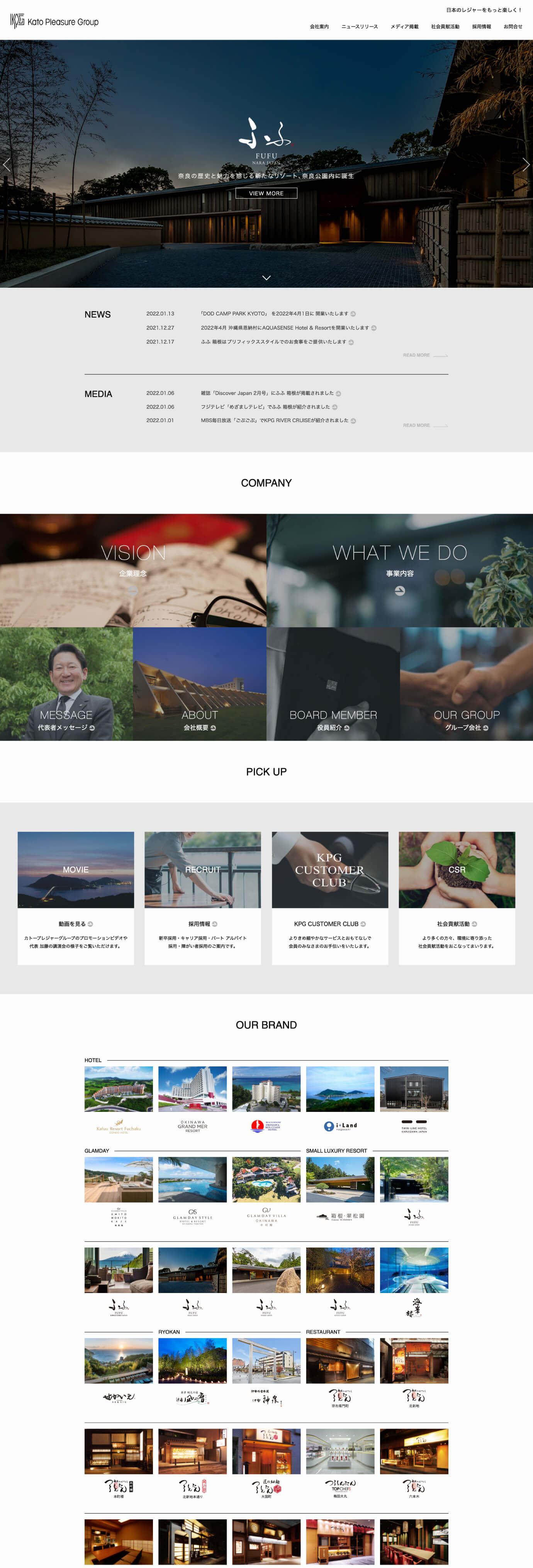
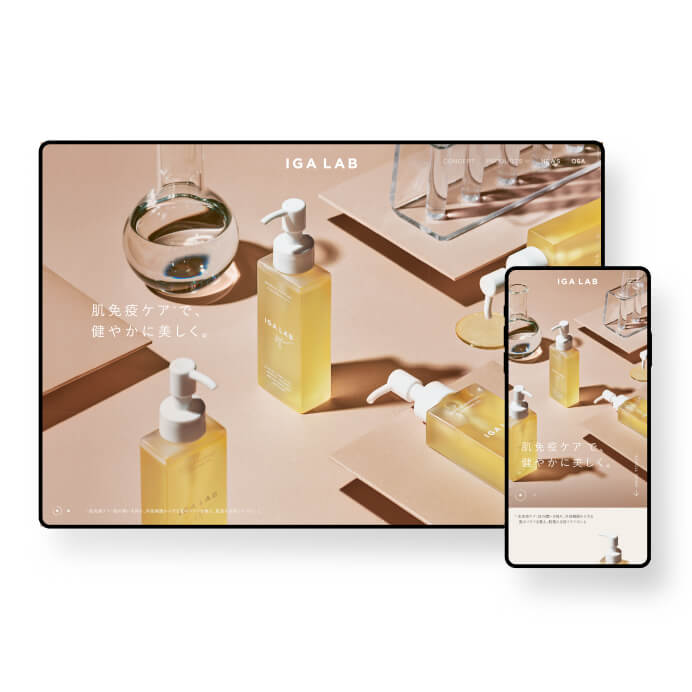
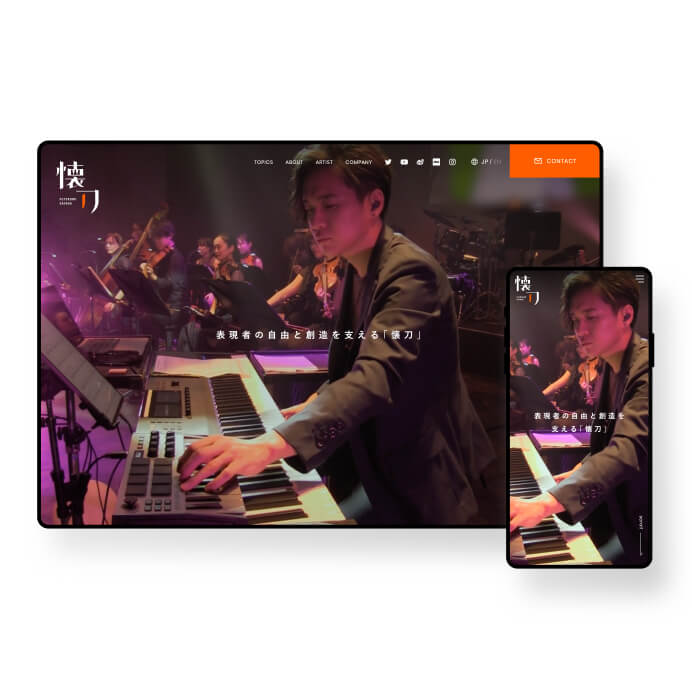
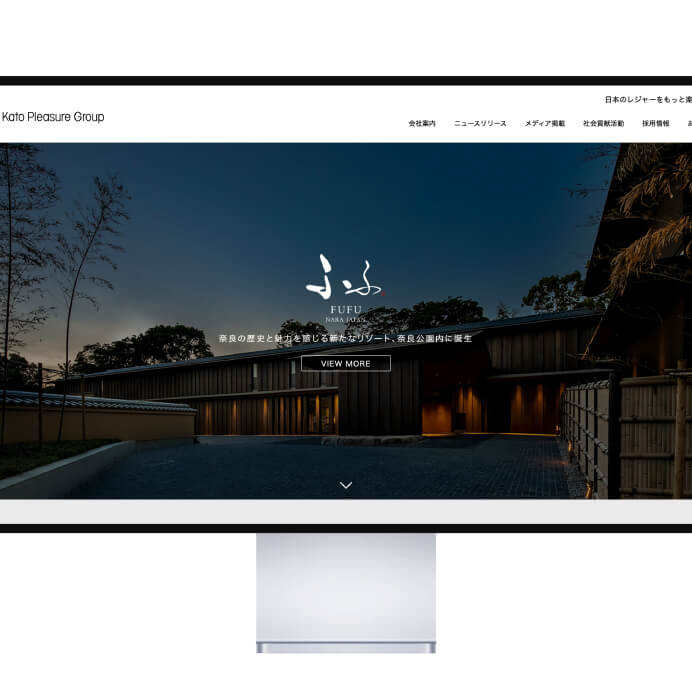
 コーポレートサイト
コーポレートサイト
ネット上での会社の顔となる 「コーポレートサイト」のデザイン
多くの⼈が「どんな会社なのか?」という興味を抱いた時にまず始めに訪れるのがコーポレートサイトです。それだけに、その疑問に答えるための情報の掲載が求められます。会社概要やサービス紹介はもちろんのこと、沿⾰や創業時のヒストリー、企業理念やビジョンを載せて、企業の⽣い⽴ちや存在意義を知ってもらうことが重要です。
コーポレートサイトの⽬的は、会社を知ってもらったり、問い合わせを増やすことだけではありません。周りから⾒た会社のブランドイメージや代表者やスタッフ、事業への情熱、今後のビジョンなどを周知し、時にオウンドメディアによってユーザーに有益な情報をもたらします。そして、その会社ならではの「らしさ」を表現しながら、求められる情報を発信することは顧客獲得へ繋がります。そのためにも、コーポレートサイトのデザインやコンテンツは、企業ブランディングにとってとても重要な役割を担っています。
また、コーポレートサイトは一度作って終了ということにはなりません。2〜4年ほど経つとWeb業界のトレンドに変化があったり、何より企業のサービスや概要が変化していることがほとんどです。そのため規模の大小を問わずコーポレートサイトを更新またはリニューアルし、常に時流に沿った最適なサイトであり続けることも重要となります。
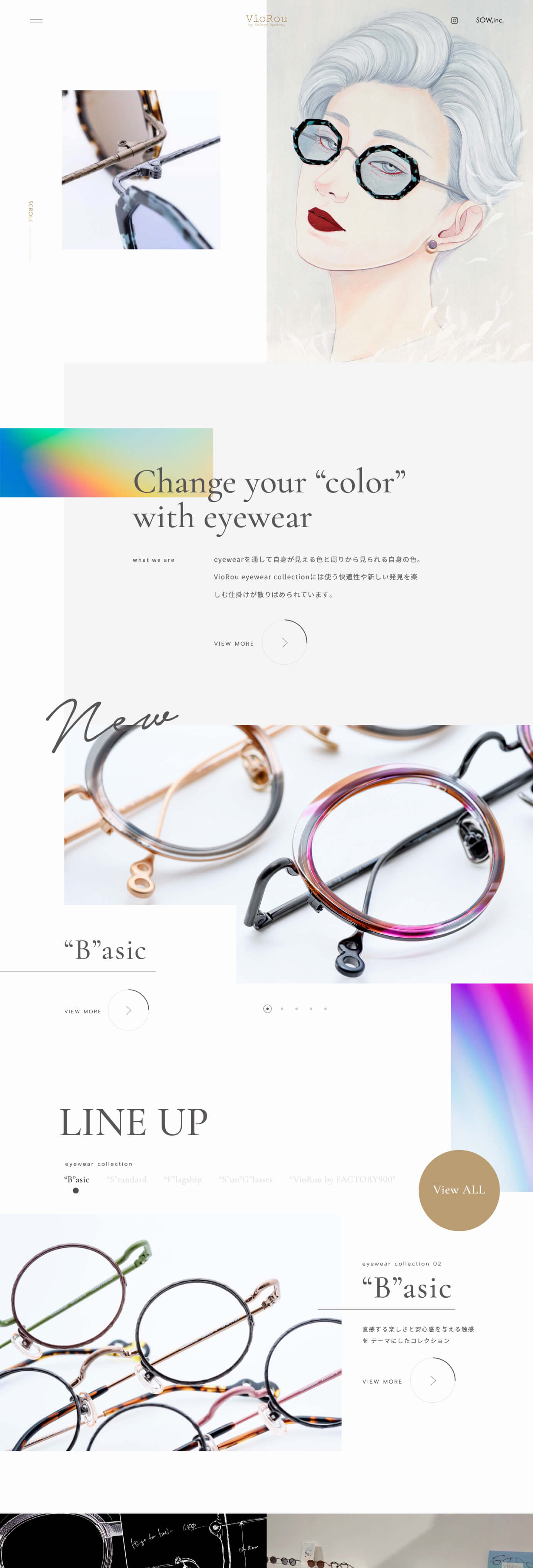
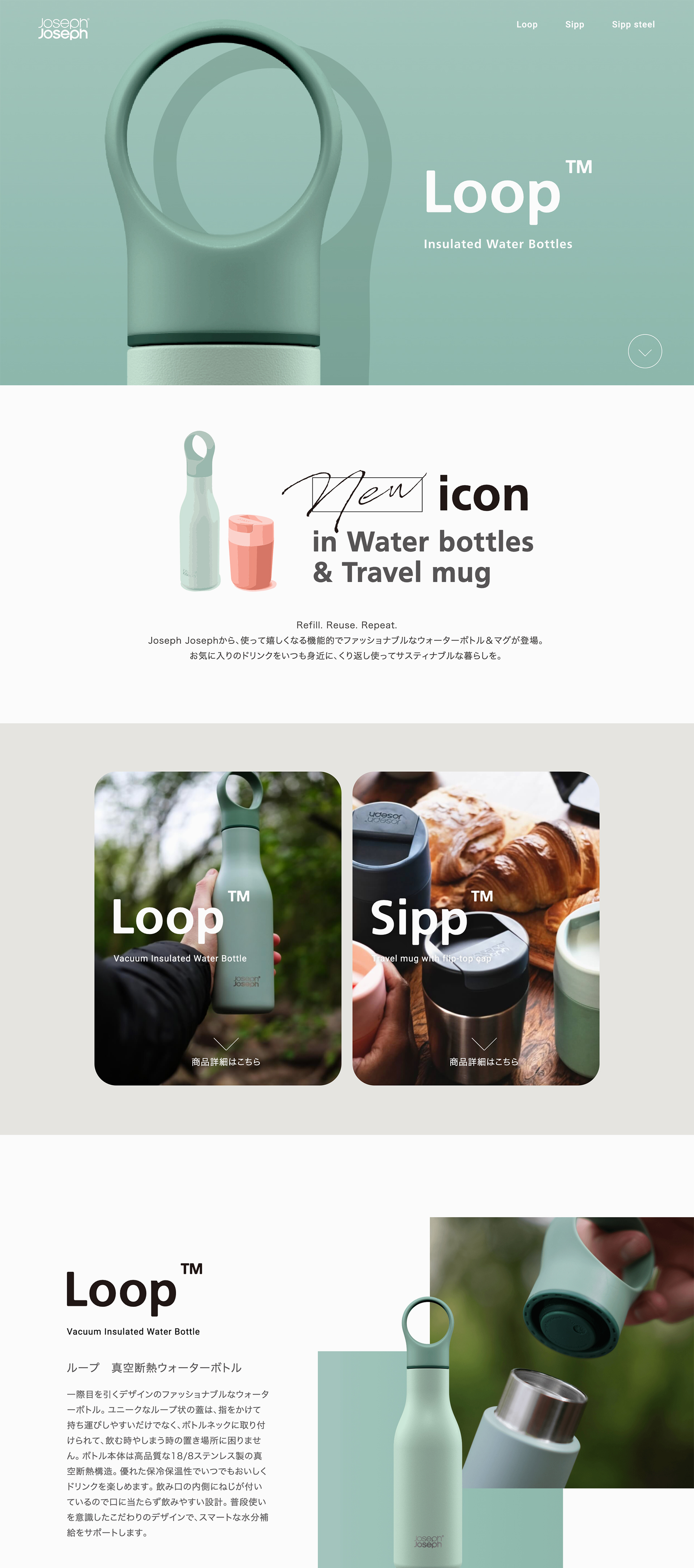
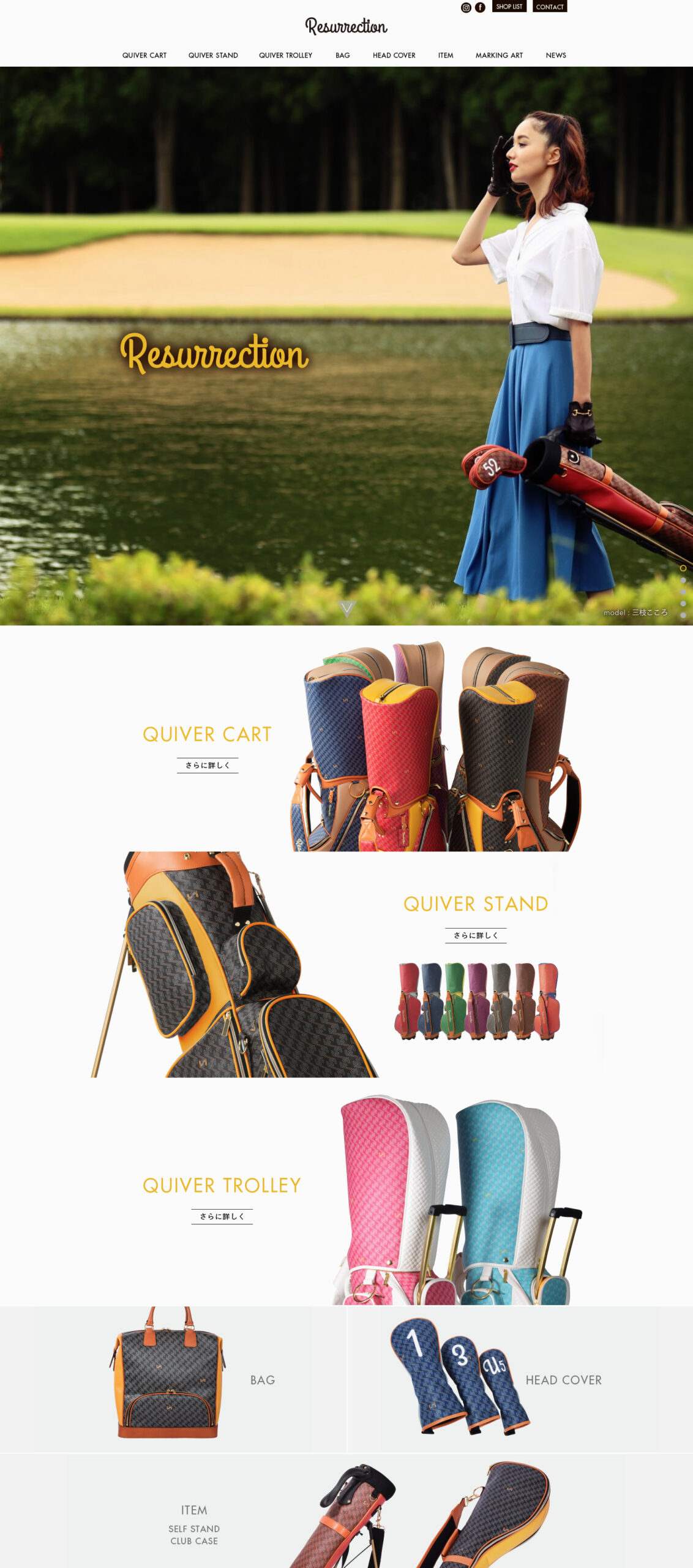
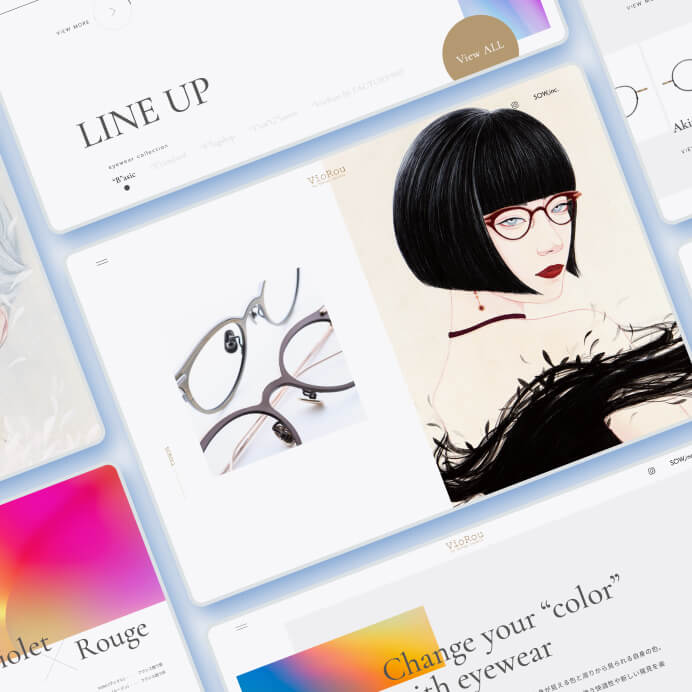
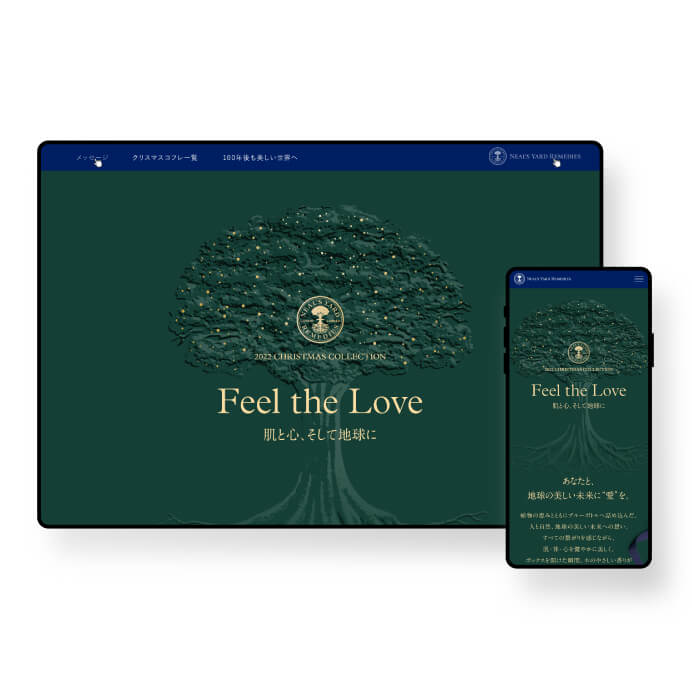
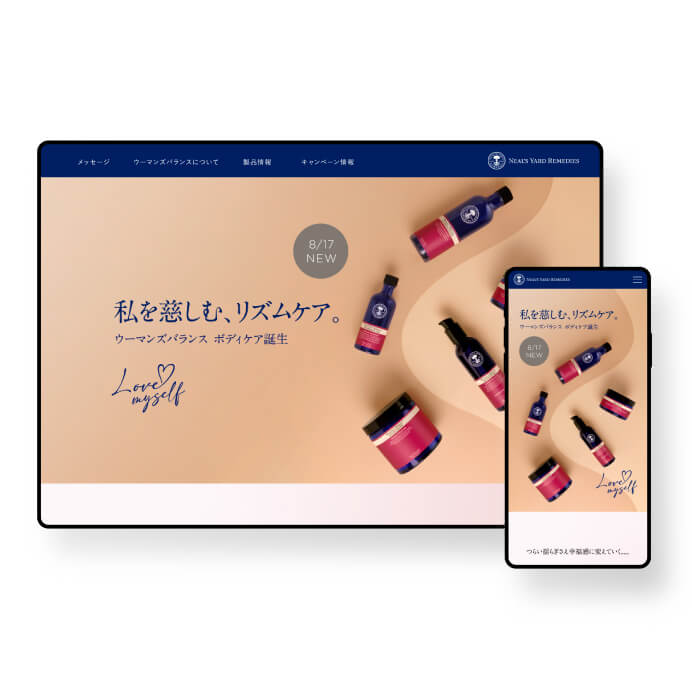
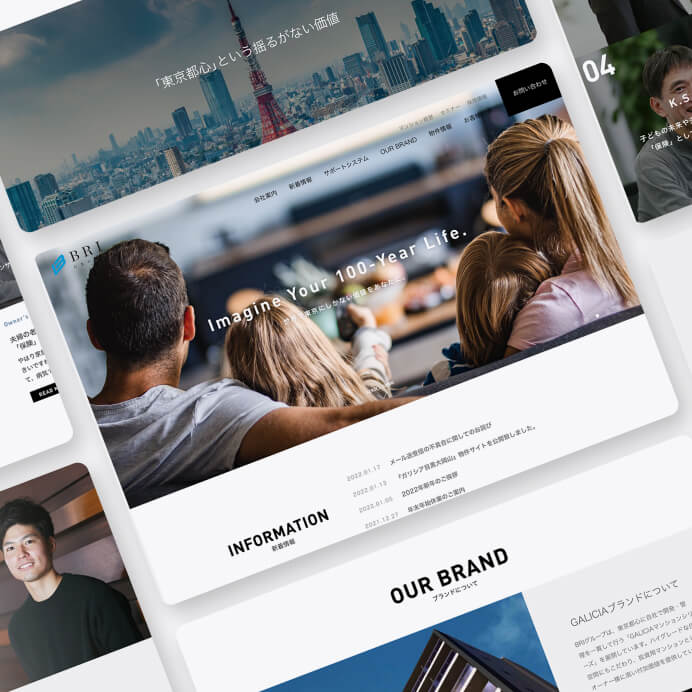
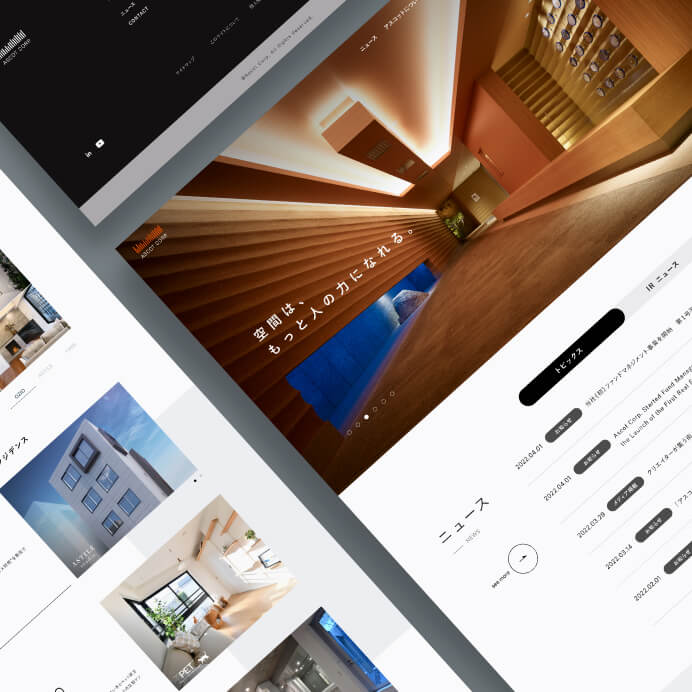
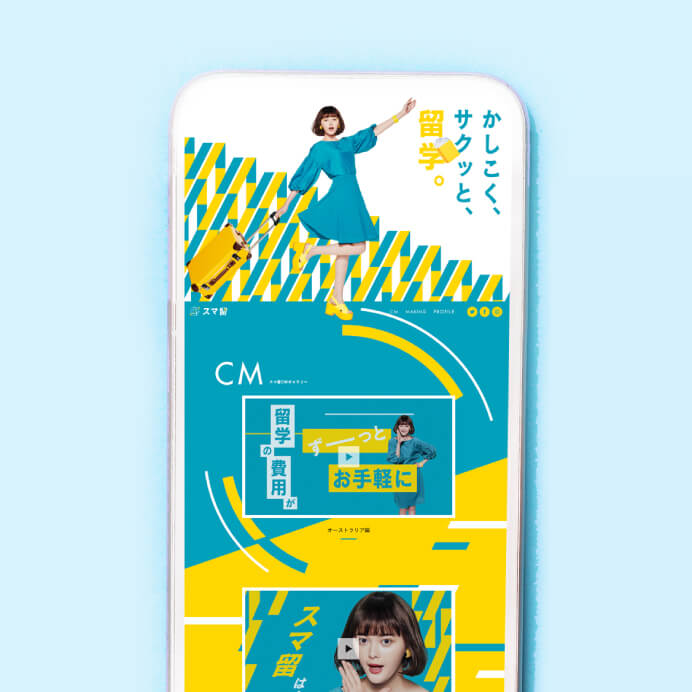
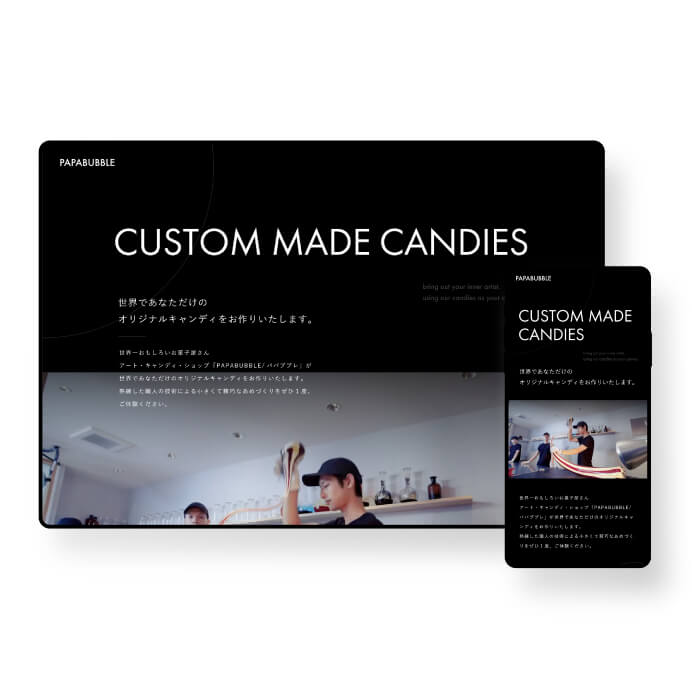
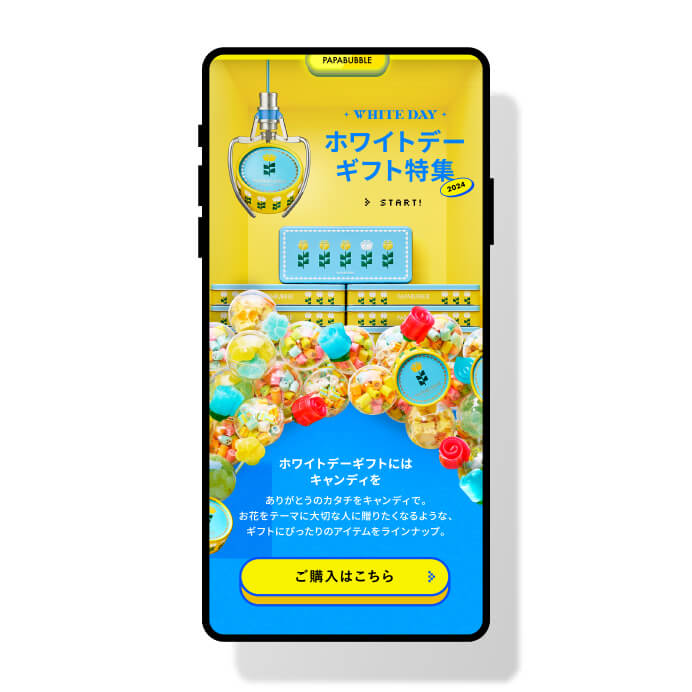
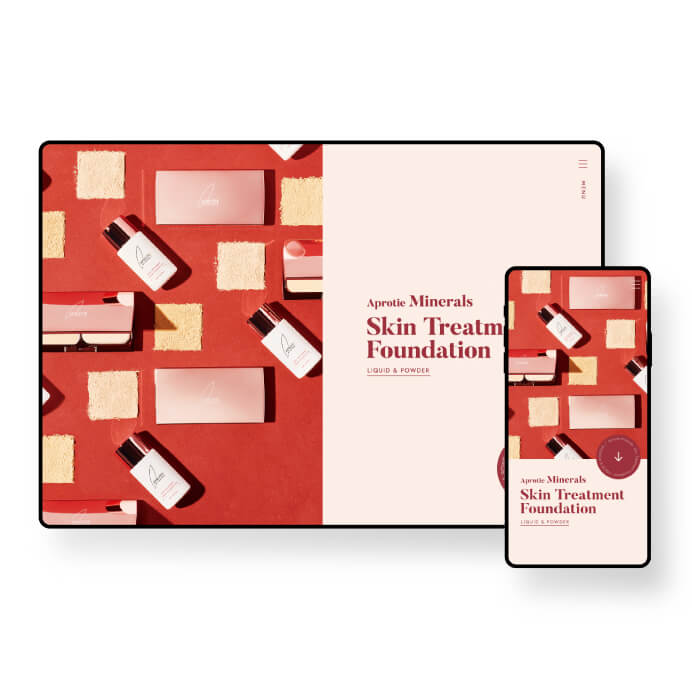
 ブランドサイト
ブランドサイト
ブランドの世界観を可視化する 「ブランドサイト」のデザイン
ブランドサイトとは、商品やサービスのブランド認知を目的としたサイトのことです。一般的に、商品などの詳細な説明よりもブランドのコンセプトをもとに、メッセージやビジュアルを用いて、そのブランドらしさを表現することが多いのが特徴です。
一般的にはオンラインショップのように商品を販売するわけではなく、先述の通りそのブランドの商品やサービスの魅力や世界観を表現し、ブランド価値の周知や購入の後押しをすることを目的としています。ブランドサイトには、商品やサービスの特徴を掘り下げ、かつブランドの本質を突いたデザインが求められます。サイト上に、そのブランド特有のストーリーや開発者の商品への想いを表現することで共感を生み、ファンにより愛されるブランドサイトを目指しましょう。
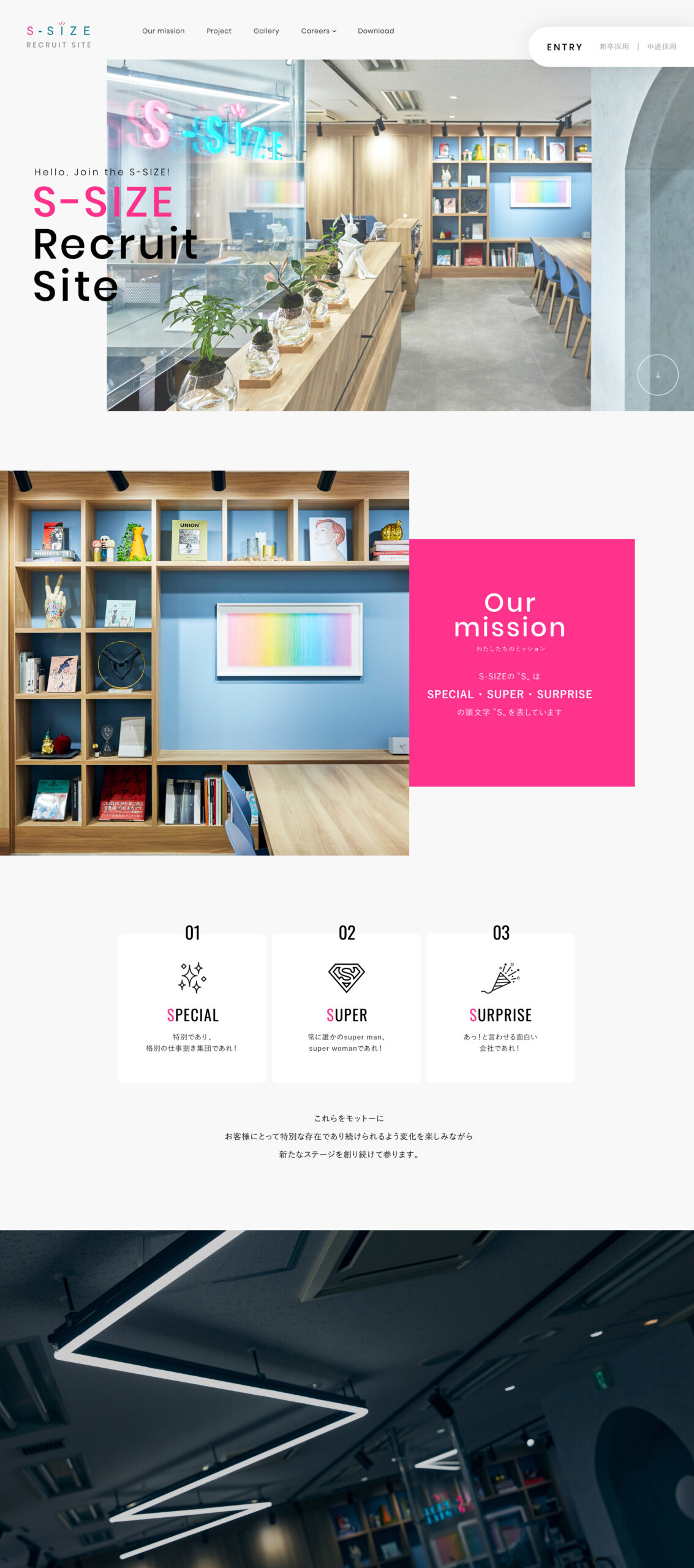
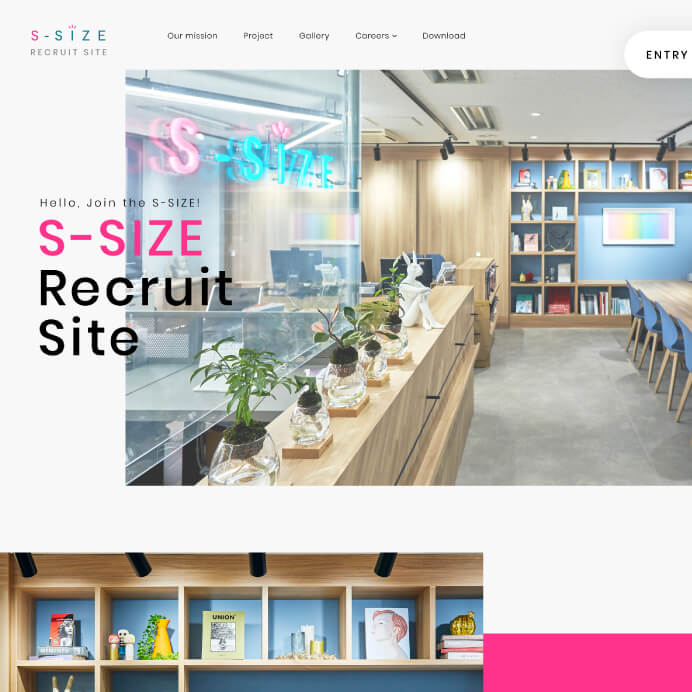
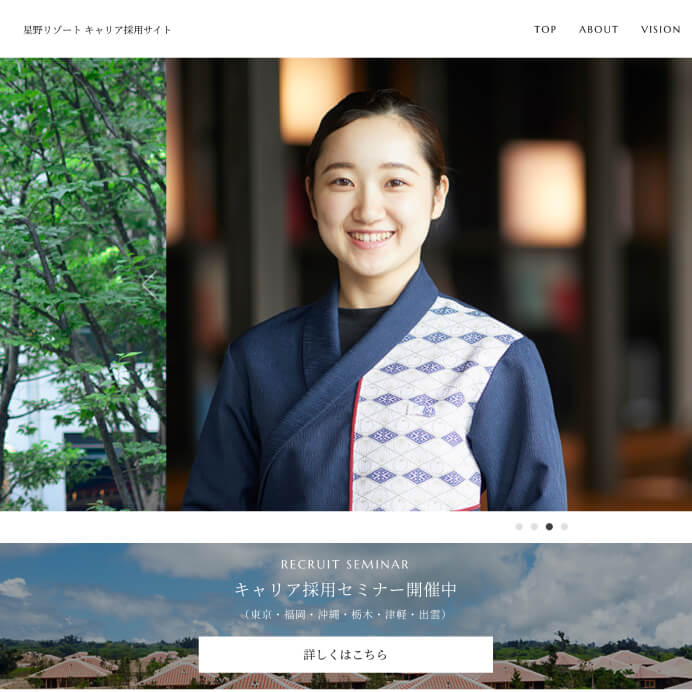
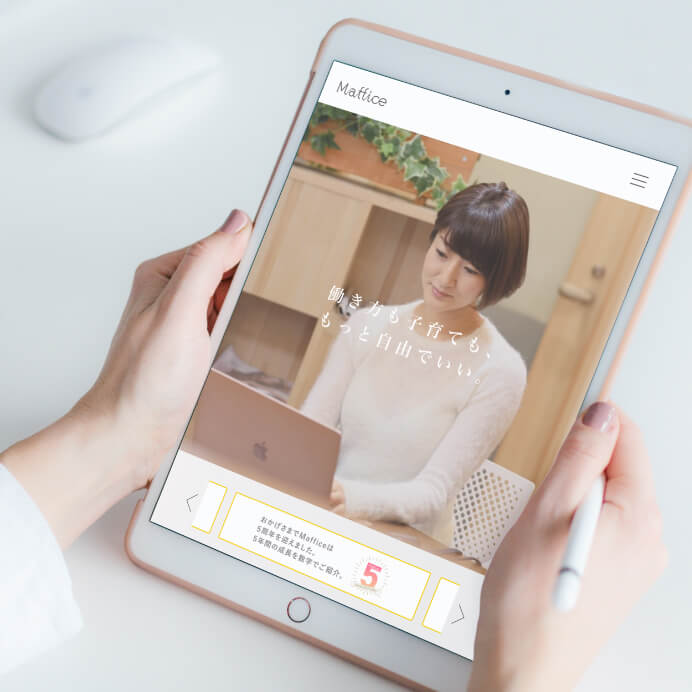
 リクルートサイト
リクルートサイト
会社のビジョンとリアルを伝える 「リクルートサイト」のデザイン
リクルートサイトとは、求⼈募集のための専⽤ウェブサイトです。インターネットが普及した現在は、多くの企業がリクルートサイトに⼒を⼊れています。実際、ほとんどの求職者が様々な企業のリクルートサイトにアクセスし、自身に合う会社を複数社⾒⽐べているのです。
サイトを閲覧する求職者にとって「入社後の姿がイメージできること」は最重要事項です。そのため、実際に働いている社員の現場の声であるスタッフボイスの掲載は⽋かせません。若⼿社員・中堅社員・管理職など、ポジションの異なる幅広い層の声を届けることで、求職者自身が実際に働く姿や、キャリアアップのイメージを膨らませることができます。座談会やクロストークで、コーポレートサイトでは掲載しないような視点でコンテンツを展開するのも有効です。また福利厚生や働き方の明確さ、環境への取り組みなどは求職者に安心感を与えます。
企業として、求職者へ届ける想いも重要です。「共に働き、高い志で目標へ向かって挑戦する」というような共感できる熱量のあるメッセージを届けるべきです。その言葉は求職者だけでなく社内スタッフにも届き、社員の士気向上や団結にも繋がります。
企業の成⻑に、優秀な⼈材は必要不可⽋です。ドットゼロでは良い人材獲得に繋がるため、上記を踏まえ他社とは明確に差別化されたリクルートサイトを作成します。
また、リクルートサイトで新卒採用に特化したページでは、毎年デザインをリニューアルする企業が多いのが実情です。毎年異なるデザインとリクルートメッセージを掲げ、その年に合った会社の見せ方をするのも求職者を惹きつける要因となります。
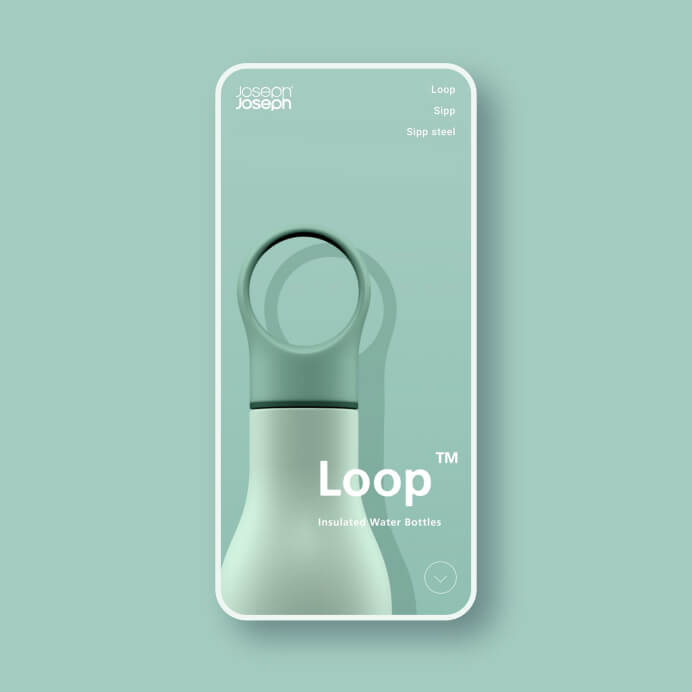
 ランディングページ
ランディングページ
緻密な設計が購入動機を高める 「ランディングページ」のデザイン
ランディングページの一番の⽬的は、多くのコンバージョン(自社で設定したページの最終目標)を獲得することです。しかしコンバージョンだけを意識しすぎると、多くの情報を盛り込もうとするあまり、ページのデザインが崩れてしまいがちです。それを防ぐには、LP(ランディングページの略称)においてもブランディングを踏まえたページ作りをすることです。その上で、ユーザーにアクションを促す効果的な構成を組みましょう。
そして、LPの構成で重要なことは、始めに問題提起を行い、“自社の商品やサービスであればいかに解決できるのか”という答えからベネフィットへ結びつけ、他社との差別化を図ることです。その裏付けに「お客様の声」などを掲載することも効果的です。上手く共感を生み、購入動機が高まれば問い合わせや購入に繋がるでしょう。
また、検索流⼊のユーザー層をしっかりと把握し、ターゲットを定めることも重要です。これらの細かい設計や上質なデザインが、PV数(閲覧数)を増やし、ページの離脱率を下げ、結果的にコンバージョン獲得にも繋がっていきます。
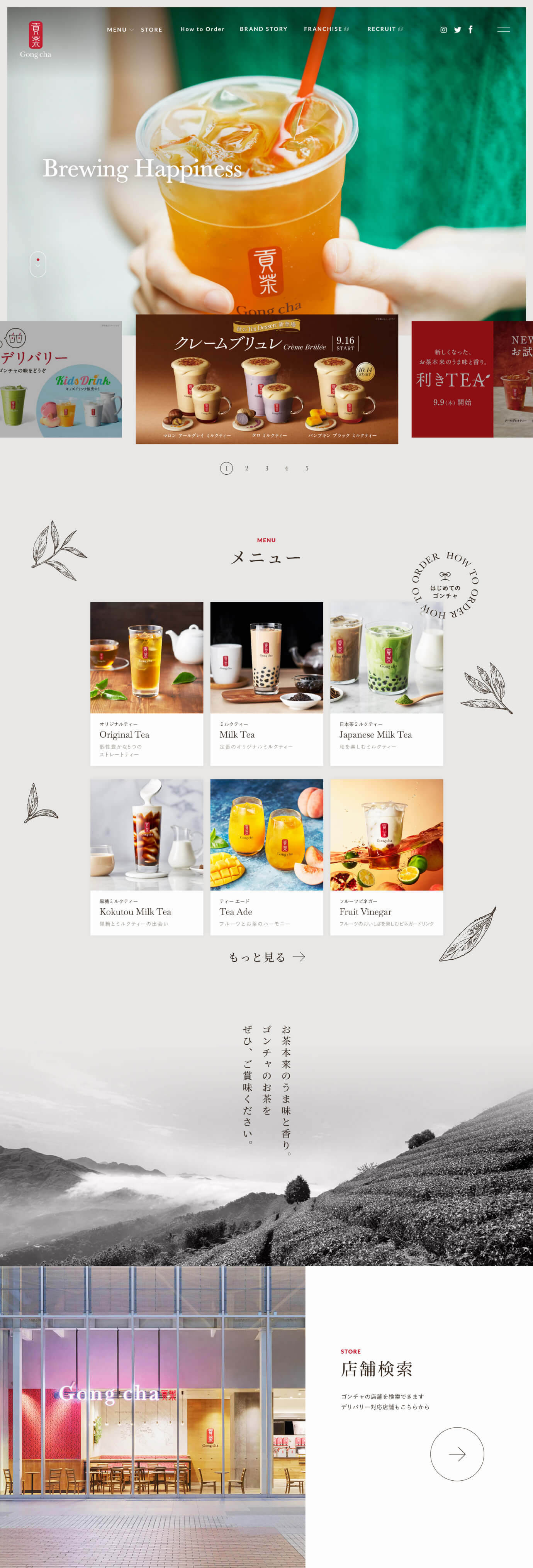
 ECサイト
ECサイト
時間・場所を問わず世界中をマーケット化する 「ECサイト」のデザイン
EC(Electronic Commerce)サイトを持つことで、24時間365⽇ 世界中をマーケットにできます。またECサイトは、顧客情報の収集に繋がることや、オムニチャネル(実店舗との連携)による集客など、今後の⾃社商品におけるマーケティングの展開を考えるうえで、とても重要となります。そして、ブランディングに基づいたECサイトは、リピーターやファンを増やすことにも繋がります。
「カラーミーショップ」などのネットショップ作成サービスや、「Shopify - ショッピファイ」などのeコマース用プラットフォームを利用することはもちろん、高度なシステム開発をすることもあります。リニューアルを機にトレンドのプラットフォームに切り替えることもあるでしょう。特に昨今、ECサイトの需要は高まっており、国内に留まらず越境ECやSNSとの連携は当たり前の時代がすぐそこまで来ています。ただし、一番重要なことは、お客様が求める商品をいち早く見つけることができる導線と、丁寧で分かりやすいUI(ユーザーインターフェイス)です。もちろんECサイトもデザインが重要となります。自社ブランドのテイストや商品の見せ方を工夫することで、ファン創出に繋がる施策を行います。
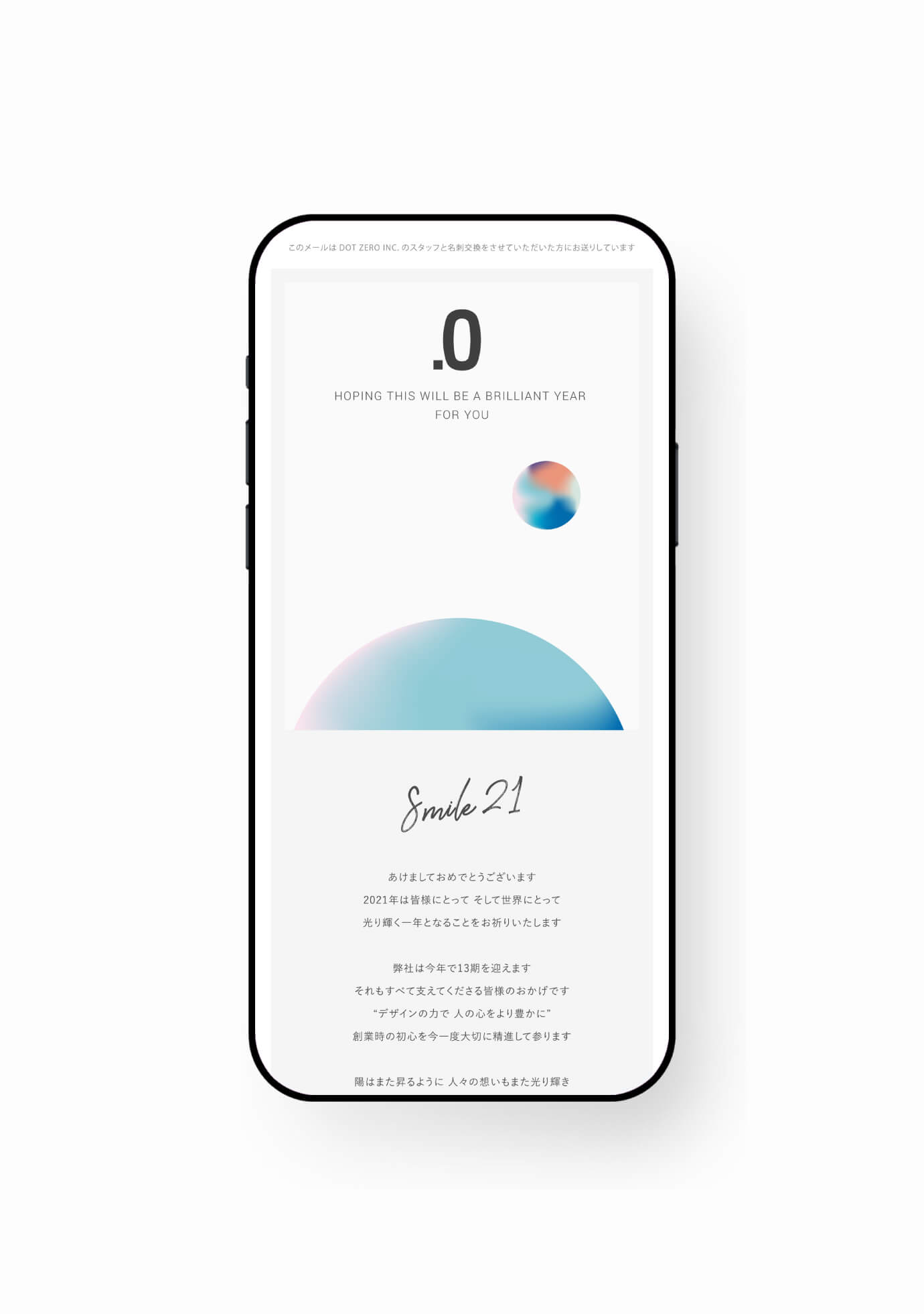
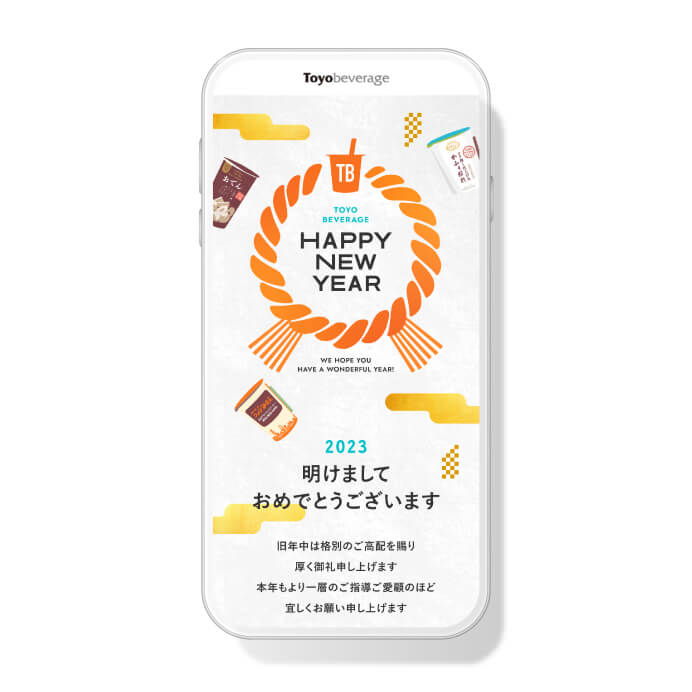
 メールマガジン
メールマガジン
また読みたいと思わせるコンテンツ重視の 「メールマガジン」のデザイン
SNS全盛の現代において、メルマガ(メールマガジン)の販促効果は侮れません。DMなど他の販促手法に対し、低コストで実施できるのも魅⼒です。ただしメルマガを配信する企業やブランドは多く、毎日数えきれないほど届くメルマガの中で、ユーザーに読んでもらうためには何が重要かを検討すべきです。それは、ターゲット層を明確にし、見る人がいかに興味・関心のあるコンテンツを発信できるかどうかです。仕事や移動中、日常の中でメルマガに割く時間はほんの数分です。その数分でいかに有益で好奇心をくすぐるコンテンツを届け、また読みたいと思わせるかどうかが重要です。そうでなければすぐに「配信解除」をされてしまうでしょう。
また、HTML形式(HTMLメール)の強みには「開封率の計測ができる」という点があります。その結果を元に、次のアプローチを検討することもできます。商品を購⼊したお客様を対象に送るステップメール(特定の行動を起こしたユーザーに対し、決められたシナリオに沿って配信する仕組み)も、有効なメルマガ活⽤⽅法のひとつです。既存顧客の維持、または新規顧客獲得のため、メルマガのコンテンツとデザインを整えてアプローチしましょう。
ブランドを魅力的に体現するサイトに
サイトに訪れた時、ファーストビュー(サイトに訪れた時に最初に目に入るエリア)の印象はとても重要です。美しい画像、印象に残るメッセージ、ブランドらしさやサービスが集約されたバックグラウンドムービーなどの要素は、見る人に与えるイメージを大きく左右します。サイトの役割は、訪れたユーザーに企業やブランドの価値を提供し、商品やサービスを購入、申し込みをしてもらうことにありますが、時に「あ、いいな!」と見た人が共感し、サイトへのリピーターとなってくれることも重要であり、SEOにおいても有効です。
私たちドットゼロのWebサイト制作では、この「共感を生み出すイメージ」をとても大切にしています。なぜならそれは、コーポレートサイトの場合、会社の「顔」を見せることで信頼感に繋がり、ブランドサイトの場合、「らしさ」を表現することでよりファンを増やす絶好の場になると考えているからです。
昨今はSNSの普及により、誰でも綺麗な写真を撮れるようになり、ユーザーの⽬も肥えてきています。だからこそ、視覚的に訴える要素はますます重要になってきていると言えます。
たった一枚で心を揺さぶる写真の撮影や、サイト内での配⾊(基調とするカラーや差し色)、使うフォントやウエイト(文字の太さ)、洗練されたレイアウト、快適なアニメーションなど、すべての要素が融合しサイトは出来上がります。その一つひとつのクオリティを重視し、サイトが企業やブランドを魅力的に体現しているかどうかを完成まで意識して制作を進めます。
デザインと同じく大切なUI/UX
Webサイト制作でデザインと同様に重要なこと、それは優れたUI/UX(ユーザーインターフェースとユーザーエクスペリエンス)です。例えば、最少のクリック数で⽬的のページに辿り着くことができる導線設計、クリックボタンの認識のしやすさ、視認性が確保された文字の大きさ、快適なページの読み込み速度など。これらの見た目や体験が優れている必要があります。
また、少し前のサイトデザインはギミックに凝りすぎて、数年後には表現手法が古く感じてしまうことがありました。近年のWebデザインはあまり過度のアニメーションを設けず、画像のクオリティやメッセージの内容、コンテンツの充実度に重きを置く傾向があります。これはWebサイトの「閲覧者に有益な情報と価値のある体験を提供する」という本質と役割を考慮すると当然のことであり、SEOにおいても重要です。
そしてネットの世界は移り変わりが早く、3〜4年後にはサイトのトレンドが大きく変化している可能性もあるため、時流に伴いデザインとUI/UXも柔軟に変化していく必要があります。最近では特に、BtoC向けのサイトはスマホファーストとなり、スマホなどのデバイスの画面サイズに応じ、Webページのデザインやレイアウトを最適化させるレスポンシブデザインが必須になってきています。
サイトをリニューアルする場合は課題と目的を明確に
どのような種類のサイトでもWeb上に公開されるということは、世界中の不特定多数の人に見られるということです。どんなに良いサービス・商品を持っていてもサイトのデザインが古く感じたり、回遊しづらいとその素晴らしいサービスや商品の魅力を的確に伝えることができません。
定期的にサイトを見直し、リニューアルするタイミングを見計らうことも重要です。また闇雲にリニューアルをすればいいということでもありません。現状のサイトのデザインや動線など、良くない所を洗い出し対策を講じたり、ECサイトの場合はリニューアル後のサイトの売上目標を設定します。このようにサイトの改善に取りかかる前にリニューアルの目的を明確にすることをおすすめします。
Work flow
ドットゼロはWeb制作のために下記のプロセスを実施します
-
Phase 1
ヒアリング
お客様にヒアリングを行い、目的やコンバージョンを定めます。
サイトリニューアルの場合も課題と目的を明確化し、お客様と弊社制作チームで共有します。 -
Phase 2
サイトマップとワイヤーフレームの作成
掲載内容を整理し、サイト全体のボリュームを把握するためのサイトマップ(Webサイトのページ一覧)を作成します。そのサイトマップをもとに全ページのワイヤーフレーム(コンテンツの配置を定めた設計図)を作成。各ページの導線や構成を検証します。
-
Phase 3
デザインのご提案
トップページに加え、サイト上重要となる下層ページのデザインをご提案します。この時点ではコーディング実装がされていないため、主にデザインのご確認となります。
-
Phase 4
撮影・取材・ライティング(必要な場合)
制作工程において必要な場合、撮影やコピーライティングのための取材を行います。特にリクルートサイトでスタッフの声や写真を掲載する場合は、この取材・撮影が必要となる場合が多いです。お客様から素材を支給していただく場合、このフェーズは不要です。
-
Phase 5
全ページのデザイン制作
フェーズ3で決定したデザインをもとに全ページのデザインを作成します。画像や原稿、イラストなどもこの時点で反映します。お客様にも全ページの文章や画像、レイアウトを細かくご確認いただくため、デザイン制作において最も工数を要するフェーズです。
-
Phase 6
PC版完成からSP版作成
複数回の校正を経てPC版を完成させます。その後、SP(スマートフォン)版作成に取りかかります。
サイズの小さいSP版のデザインから作成すると、デザインの幅が制限されることがあるため、弊社ではあえてPC版から作ります。もちろんご要望があれば、SP版から作成する場合もあります。 -
Phase 7
コーディング
デザイン完成後、ブラウザで表示させるためのコーディングを開始します。
サイト制作はSEO対策とは別の行程となりますが、SEO対策を前提としたコーディングを行うこともあります。
※コーディングとはデザインをもとにHTMLやCSS、JavaScriptなどのソースコードを用いてブラウザ上にレイアウトやアニメーションを再現する作業です
-
Phase 8
システム構築
サイト運営上、必要な場合はWordPressに代表されるCMSを組み込みます。ECサイトなどシステムのカスタマイズが必要な場合は、EC-CUBEなどで構築します。ご要望がある場合、簡単な操作マニュアルも作成します。
※CMSとはContents Management Systemの略称で、テキストや画像、レイアウトなど誰でも簡単に作成できるシステムの総称。ニュースや情報発信型コンテンツ(オウンドメディア)など、更新頻度が高いページに用いる場合が多い -
Phase 9
テストアップからデバッグ
コーディング・システム構築後、仮のテストアップURLにて、サイトの表示や動きが正確にイメージ通りに再現されているかを様々なブラウザ、デバイスで確認し、問題があれば修正します。この作業をデバッグといいます。
-
Phase 10
サイト公開
事前に用意しておいたサーバーへアップし公開となります。ここで初めて世界中の不特定多数に向かって発信し、見られることになります。
※サーバーには「エックスサーバー」や「ConoHa WING」などの様々なレンタルサーバーがあります -
Phase 11
公開後の運営管理・保守契約
サイト公開後も更新や修正、編集などは随時請け負います。またシステムを構築した場合など、必要に応じて保守契約を結び、サイトに不具合があった場合は迅速に対応します。
Strong point
Webデザイン サイト制作におけるドットゼロの強みは6つあります

唯一無二のサイトを創出



コーディングの再現性


Web design menu
ランディングページデザイン / ECサイトデザイン / ティザーサイトデザイン / UI/UX設計
メールマガジン / モーダルウィンドウ / ウェブ広告 / ウェブバナー
取材 / コピーライティング / コーディング / CMS構築 / システム構築
ECサイト / リクルートサイト / ティザーサイト / メールマガジン
モーダルウィンドウ / ウェブ広告 / ウェブバナー / UI/UX設計
取材 / コピーライティング / コーディング / CMS構築 / システム構築
Q&A
Webデザイン サイト制作制作におけるご質問にお答えします
-
ホームページ制作の前に何を用意すればいいですか?
制作をスムーズに進めるためには、まず「どんなホームページを作りたいのか」というイメージを簡単にまとめていただくことが大切です。たとえば、提供するサービスの特徴や、どんな人に見てもらいたいのかといった内容や目的を言語化しておくと、初回の打ち合わせがとても進めやすくなります。
また、参考にしたいWebサイトがあれば、デザインの方向性をより正確に共有できます。その上で、掲載したい文字情報や画像などの素材が揃っていると制作に入るまでの流れがスムーズになります。 -
ホームページ制作の費用はどれくらいかかりますか?
費用は、制作するサイトの規模や内容によって大きく変わります。シンプルな企業サイトであれば、100万円ほどから依頼できるケースもありますが、ページ数が多い場合や、CMS導入、フォーム機能の追加などを行う場合は、それに伴い料金が上がります。
さらに、写真撮影や文章の作成などが発生する場合は、それらの費用も必要です。まずはお問い合わせいただいた段階で、どれくらいの規模を想定されているのかをヒアリングして見積もりをお出ししています。 -
制作にはどのくらいの期間が必要ですか?
一般的な企業のホームページであれば、デザインや掲載内容が明確で、画像や文章などの素材が揃っている場合は最短で3ヶ月程度、内容の検討から入り、原稿の作成等が必要な場合は6ヶ月ほどが目安となります。ページ数が多いサイトや、導入する機能が複雑な場合には期間が長くなることがあります。
-
どのような基準で外注先を選べばよいですか?
まず、自社がホームページを通して「何を目的とするのか」を整理することが大切です。企業イメージを刷新したい、ブランドの世界観を整えたい、サービス内容を分かりやすくして問い合わせ数を増やしたいなど、それら目的によって適した制作会社は変わってきます。なお、ドットゼロでは幅広い目的に即したホームページを作成しています。
また、制作会社がどのような実績を持っているのか、デザインのテイストが自社に合いそうかなども重要な判断材料になります。連絡の取りやすさや説明の分かりやすさなど、コミュニケーション面も満足度を左右します。 -
サイト公開後の更新やデザイン修正はお願いできますか?
サイト公開後の更新や修正はもちろん可能です。大小問わずお受けしますのでお問い合わせください。
-
他社で制作したホームページのリニューアルや修正も依頼できますか?
他社で制作されたホームページのリニューアルや修正にも対応しています。既存サイトのデザインや構造、使用しているCMSなどを確認したうえで、必要に応じて改善や再設計をご提案します。とくに、情報が古くなっているサイトや、デザインが現状のブランドイメージと合わなくなってきたサイトは、課題を整理したうえで最適なリニューアルプランをご提案します。
一方で、独自システムや複雑な構造が組み込まれている場合には、現状を詳しく調査し、修正が可能かどうかを判断します。部分的な改修から全面的なリニューアルまで幅広く対応しますので、まずは現在のサイトを拝見し、最適な進め方をご案内いたします。 -
スマートフォン対応は必要ですか?
検索エンジンでもスマートフォン向けの表示を基準とした評価が行われていることから、スマホ対応は欠かせない要素となっています。画面サイズごとに最適化された“レスポンシブデザイン”を採用することで、ユーザーにとって見やすく使いやすいサイトとなり、結果としてお問い合わせや申し込みなどのコンバージョンにも良い影響を与えます。
-
予算を抑えて制作する方法はありますか?
予算に制限がある場合でも、方法次第で無理のない制作が可能です。まずは必要最低限のページで構成し、後からページを追加するという段階的な制作方法もあります。また、文章や画像などの素材を自社でご用意いただくことで、制作費を抑えられることもあります。どの部分を優先するかを一緒に整理しながら進められるので、まずはお気軽にご相談ください。
-
他社のホームページ制作との違いは何ですか?
当社では、見た目を整えるだけの制作ではなく、まずその企業がどんな価値を持ち、どのようにユーザーへ伝えるべきかを理解することから始めます。テンプレートに当てはめるのではなく、事業内容や強みを踏まえた情報設計やデザインを行うことで、企業らしさが自然に伝わるWebサイトに仕上げます。
また、数年先まで使える設計を意識しており、流行だけを追うのではなく、ユーザーにとって分かりやすく、ブランドの世界観を損なわない構造づくりを大切にしています。単なる「ホームページ制作」ではなく、「企業やブランドの価値を正しく伝えるための表現」として丁寧に作り込んでいく点が、他社との大きな違いです。